Kurs HTML CSS dla zielonych i początkujących

Kurs HTML CSS dla zielonych i początkujących to esencja wiedzy niezbędna do poznania tajników tworzenia szablonów i budowania prostych i złożonych stron internetowych.
W internecie znajdziesz wiele prostych serwisów zbudowanych zaledwie z kilku podstron, tak zwanych wizytówek napisanych w czystym HTML5 i CSS3 oraz w starszych wersjach.
Jeżeli planujesz zbudowanie dużego serwisu internetowego, czy bloga powinieneś opanować do perfekcji co najmniej system zarządzania treścią, tak zwany CMS.
Czy zastanawiałeś się nad sytuacją, kiedy Twoja przyszła strona zawierała by 10 tysięcy podstron napisanych w czystym HTML i CSS?
Musiałbyś stworzyć 10 tysięcy osobnych plików .html i powielać kod.
Aktualnie najlepszym i darmowym systemem zarządzania treścią przyjaznym dla wyszukiwarek jest platforma WordPress. Ten popularny CMS pozwala stworzyć rozbudowaną witrynę internetową na podstawie kilku/kilkunastu plików PHP, które współtworzą szablon przyszłego bloga.
Posiadając niezbędną wiedzę do tworzenia szablonów oszczędzasz pieniądze i czas na wyszukanie odpowiedniej darmowej skórki.
Witryny zoptymalizowane od strony kodu są:
- Szybciej wczytywane w wyniku redukcji obciążenia serwera – sprawdź prędkość Twojej witryny.
- Przyjazne wyszukiwarkom internetowym, co wpływa na wyższe pozycje w wynikach wyszukiwania.
Tworząc szablon na WordPress musisz:
- Napisać szablon w HTML i CSS.
- Podłożyć odpowiednie metody charakterystyczne dla WordPress.
- Znać na poziomie podstawowym składnię języka PHP.
Jeżeli jesteś zielony i początkujący w temacie tworzenia szablonów HTML CSS, to czeka Cię solidna porcja wiedzy do przyswojenia.
Kilka słów o HTML?
HTML z języka angielskiego (HyperText Markup Language), czyli język znaczników. Jest strukturą znaczników wykorzystywanych do budowania statycznych stron internetowych. Można powiedzieć, że HTML jest rusztowaniem każdej strony internetowej i bez niego stworzenie profesjonalnej witryny jest niemożliwe.
HTML nie jest językiem programowania (brak warunków, pętli, iteracji), a językiem znaczników.
Wersje języka HTML wraz z postępem technologii rozwijają się, stąd powstanie najnowszej wersji HTML5.
Strona internetowa składa się elementów takich jak:
- Nagłówki.
- Menu.
- Akapity.
- Teksty pogrubione, pochylone, podkreślone.
- Rodzaje czcionek, kolorów i rozmiarów.
- Tło strony.
- Obrazki.
- Tabele.
- Linki.
- Stopki.
+ setki/tysiące innych elementów, które tworzą witrynę internetową.
Elementy każdego serwisu wymienione powyżej są zrozumiałe tylko dla nas, inteligentnych ludzi.
Przeglądarki są zielone – trzeba im wskazać palcem, czym jest nagłówek, akapit, menu, itd ?
W tym celu powstał język HTML wykorzystujący znaczniki, które będą zrozumiałe tylko dla przeglądarki internetowej. A człowiek… Musi nauczyć się wszystkich najważniejszych znaczników budujących każdą witrynę.
Z czasem pokażę Ci, jak w HTML oznacza się nagłówki, akapity… i wiele innych hipertekstowych znaczników, dzięki którym zbudujesz swoją pierwszą statyczną stronę internetową.
Zbudujesz Twój pierwszy własnoręcznie napisany szablon całkowicie zrozumiały dla przeglądarek. Poniższa wiedza będzie także przydatna do tworzenia szablonów na Allegro. Profesjonalny szablon to przecież większa sprzedaż w serwisie.
Zawartość szkolenia HTML i CSS dla zielonych
Zobacz lekcje VIDEO z omówieniem konkretnego zagadnienia.
Moduł – Wstęp
Zanim przejdziesz do nauki pisania kodu musisz poznać i zainstalować niezbędne narzędzia, które przyspieszą Twoją pracę. Czas na praktyczne lekcje kursu HTML CSS dla zielonych i początkujących.
Lekcja 1 – Przeglądarki i rozdzielczość
Poznałeś już teorię z zakresu HTML i CSS. Musisz wiedzieć, na co zwrócić uwagę podczas budowania strony internetowej?
Z pewnością musisz zastanowić się:
- Jakie są topowe rozdzielczości ekranu? Na podstawie analizy odpowiednich narzędzi można zauważyć, że ludzie chętniej korzystają z większych rozdzielczości ekranu.
- Jakie przeglądarki są najpopularniejsze? Aktualnie to Google Chrome, Mozilla i Microsoft Internet Explorer są w czołówce najchętniej używanych przeglądarek.
Na powyższe pytania znajdziesz ciągle aktualizowaną odpowiedź na stronie Ranking.pl.
Zanim zaczniesz przygodę z kodowaniem HTML i tworzenie fundamentów pod przyszłą stronę www musisz wiedzieć, że napisany przez Ciebie kod może być (na 90% będzie) inaczej interpretowany przez poszczególne przeglądarki internetowe. Zakodowany szablon należy przetestować pod najpopularniejszymi przeglądarkami sprawdzając, czy nic się nie rozjeżdża?
Muszę Ci powiedzieć, że przeglądarki Internet Explorer są najtrudniejsze do zakodowania, dlatego niezbędne jest tu dobre zrozumienie podstaw HTML i CSS. Spowodowane jest to tym, że Microsoft Internet Explorer w wielkim opóźnieniu wprowadza standardy, które już od kilku lat panują choćby w Mozilli, Chromie czy Operze.
Na szczęście najnowsze wersje przeglądarki IE idą już w dobrym kierunku i obsługują coraz więcej znaczników typowych dla HTML5.
Jako przyszły twórca strony internetowej musisz o tym wiedzieć i przewidzieć nietypowe scenariusze, które pojawią się podczas kodowania szablonu.
Przeglądarki internetowe i testowanie
Zanim przystąpisz do nauki HTML, a później CSS musisz pobrać i zainstalować co najmniej 4 najbardziej popularne przeglądarki internetowe. Pamiętaj, aby przeglądarki pobierać ze strony producentów, unikając szkodliwych wirusów i koni trojańskich 🙂
W celu przyszłego testowania strony www zainstaluj sobie aktualną przeglądarkę:
Pamiętaj, że technologia jak i przeglądarki zmieniają się wraz z postępem czasu, dlatego w tej kwestii bądź elastyczny i testuj swoją przyszłą witrynę na aktualnych przeglądarkach internetowych!
[youtube id=”jJ4DPCBdJmE”]
Zobacz tutorial na YouTube – wstęp do kursu HTML dla zielonych.
Lekcja 2 – Co to jest HTML i CSS?
Musisz wiedzieć, że HTML i CSS są ściśle powiązane ze sobą..
Połączenie HTML i CSS w spójną całość pozwala zbudować solidny szablon na miarę Twoich potrzeb.
Więcej o CSS dowiesz się w kolejnych nagraniach.
[youtube id=”I8ec0_QXmoU”]
Zobacz tutorial na YouTube – czym się różni HTML od CSS.
Lekcja 3 – Dodatki do przeglądarek pomocne w budowie szablonu
Zanim przejdziesz do strony praktycznej, czyli nauki kodu HTML musisz koniecznie zainstalować dwa dodatki, które są niezbędne podczas tworzenia strony www.
Dodatki, które mam na myśli to:
- Web Developer – do sprawdzenia poprawności napisanego kodu HTML i CSS zgodnie ze standardami W3C, określane pojęciem walidacji. Wielu programistów i pozycjonerów stron internetowych instaluje ten dodatek.
- Firebug – niezbędny dodatek dla przeglądarki Firefox, którego moc jest wielka! Dopisując w tym narzędziu fragmenty kodu HTML i CSS widzisz na bieżąco, jak zmienia się wygląd i układ strony internetowej? Nie tracisz więc czasu na domysły tylko na bieżąco sprawdzasz, co możesz poprawić na świeżo napisanym przez Ciebie szablonie? Nauka obsługi tego narzędzia zajmie Ci mniej niż 2 minuty. Dobrą alternatywą dla Firebuga jest przeglądarka Google Chrome.
Firebug w Google Chrome
Aktualnie wykorzystuję przeglądarkę Google Chrome do badania elementów HTML i stylów CSS.
W tym momencie należy:
- Uruchomić szablon pod Chrome.
- Najechać na wybrany element strony, kliknąć prawym przyciskiem myszy i wybrać: Zbadaj element.
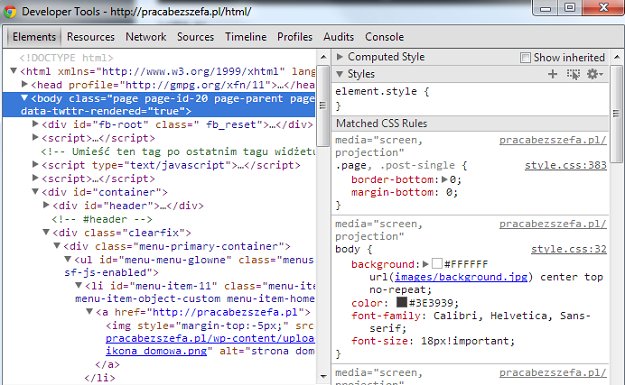
- W tym momencie nastąpi uruchomienie takiego Firebuga w Chromie i możesz zbadać elementy HTML i CSS powstającego szablonu. W lewej kolumnie znajduje się struktura dokumentu w HTML, a w prawej kolumnie style CSS, które zostały wykorzystane do kodowania szablonu.
Jak zbadać elementy języka HTML i CSS? Dowiesz się w dalszej części tego kursu, podczas nauki znaczników i tworzenia szablonów w HTML i CSS.
Zainstaluj dodatki do przeglądarek, które jeszcze raz szczegółowo omawiam w nagraniu poniżej.
[youtube id=”51upmLQC9WI”]
Zobacz tutorial na YouTube – dodatki do przeglądarki niezbędne do kursu HTML.
Lekcja 4 – Solidne i darmowe narzędzia do kodowania HTML i CSS
Zakodowanie statycznej strony internetowej w HTML i CSS możliwe jest przy pomocy edytora, czyli programu do kodowania przyszłej witryny.
Jako, że HTML jest językiem hipertekstowych znaczników, więc teoretycznie stronę internetową można napisać nawet w notatniku. Po co kosić sierpem, kiedy od lat produkują kombajny?
Takim kombajnami do kodowania HTML i CSS są niewątpliwie:
- Notepad++. Program jest lekki, stabilny i darmowy, a do tego można kodować w różnych językach programowania.
- PSPad. Czeski rozbudowany, darmowy produkt. Zaletą jest choćby podświetlenie składni, czy wbudowany klient FTP do pracy bezpośrednio na serwerze.
- CoreEditor. Sto opcji kolorowania składni, mnogość kreatorów i szablonów HTML.
- kED. Polski, darmowy produkt. Zaletą jest możliwość obsłużenia wielu dokumentów jednocześnie oraz kolorowanie składni. Intuicyjny interfejs edytora pozwala szybko poznać smaczki tego programu.
- Pajączek NxG Professional – swoisty kombajn do tworzenia rozbudowanych aplikacji webowych.
- Aptana Studio – program zajmuje około 140 MB, ale jeżeli planujesz rozpocząć przygodę z HTML i CSS, a w przyszłości PHP na poważnie, to warto zainstalować sobie rozbudowane, darmowe i sprawdzone narzędzie.
Aptana Studio w kursie HTML
Moim zadaniem jest nauczyć Ciebie korzystać z profesjonalnego i darmowego edytora, a takim niewątpliwie jest Aptana Studio. Jego interfejs jest w pełni intuicyjny oraz funkcjonalny.
Zaletą tego programu jest:
- Kolorowanie składni w wybranym kolorze, co w zależności od systemu operacyjnego (Linux) ma niebagatelne znaczenie.
- Możliwość pracy bezpośrednio na FTP i tworzenie projektów.
- Testowanie aplikacji w HTML i CSS uruchamia przeglądarkę z napisanym kodem.
- Automatyczne domykanie znaczników HTML (błąd najczęściej popełniany przez początkujących koderów). W momencie wystąpienia błędu w kodzie, składnia jest kolorowana, a naprawienie błędu błyskawiczne.
Wady:
- Niewątpliwie dosyć duża objętość programu, w porównaniu do innych edytorów.
PS: czy w dzisiejszych czasach 146 MB to dużo? Sam odpowiedz sobie na to pytanie.
Aptana Studio 3 możesz pobrać tutaj.
[youtube id=”I-peqQUi5yQ”]
Zobacz tutorial na YouTube – Aptana Studio środowiskiem kodowania HTML i CSS.
Moduł – Kurs HTML od podstaw
Zrozumiesz pojęcie znacznika i selektora. Nauczysz się niezbędnego kodu HTML i CSS do zbudowania własnoręcznie napisanego szablonu. Do dzieła!
Lekcja 1 – Przeglądarka, jakiej używam na potrzeby kursu
Zainstaluj przeglądarkę Google Chrome na swoim komputerze, aby uniknąć nieprzewidzianych błędów podczas tworzenia szablonu.
Finalnie szablon zostanie przetestowany także pod popularnymi przeglądarkami:
- Firefox
- Internet Explorer
- Opera
[youtube id=”EJ5Egs7dFYY”]
Zobacz tutorial na YouTube – instalacja Google Chrome.
Lekcja 2 – Struktura dokumentu HTML5
Struktura dokumentu podstawowego HTML jest maksymalnie uproszczona dla najnowszej wersji HTML5.
Pojęcie znacznika i budowa szablonu HTML5.
1. <!DOCTYPE HTML>
Znacznik wskazujący na typ dokumentu DTD. W ten sposób przeglądarka rozumie, z jakich standardów korzystać. Brak tej linii kodu jest wielkim błędem. Typ, który omawiam charakterystyczny jest dla HTML5.
2. <html></html>
Jest to główny kontener przyszłego serwisu, gdzie znajdują się wszystkie inne znaczniki języka HTML.
3. <head></head>
Sekcja kluczowa dla przeglądarki internetowej. Należy w niej umieścić ścieżki do plików CSS i JavaScript wykorzystywane w szablonie, tytuł, meta description, meta keywords, czy typ kodowania. W tej sekcji umieszcza się także kod śledzenia do statystyk Google Analytics.
4. <title>Blog o zarabianiu w internecie – Praca Bez Szefa</title>
Znacznik title złożony jest z głównej frazy kluczowej opisującej konkretną podstronę i nazwy serwisu.
5. <meta name=”description” content=”Przekonaj się, że zarabianie przez internet jest wielką satysfakcją. Poznaj sekrety budowania biznesu internetowego i zobacz jak skutecznie budować dochód pasywny na blogu?” />
Znacznik meta description ma charakter promocji w wynikach wyszukiwania. Maksymalna długość znacznika nie powinna przekraczać 160 znaków. Wskazane jest, aby zawierał najważniejsze słowa kluczowe opisujące konkretną podstronę i zwroty zachęcające do kliknięcia w wyszukiwarce.
6. <meta name=”keywords” content=”Blog o zarabianiu” />
Znacznik meta keywords powinien zawierać najważniejsze słowa kluczowe opisujące podstronę. Aktualnie znacznik jest ignorowany przez wyszukiwarki z racji nadużyć spamerskich, jednak polecam umieszczenie w tym znaczniku jednej, najmocniejszej frazy kluczowej. Na pewno nie zaszkodzi.
7. <meta charset=”UTF-8″ />
Znacznik określający kodowanie w formacie UTF-8, obecnie najbardziej uniwersalne kodowanie stosowanie podczas budowania stron internetowych.
8.<body>Tutaj powstaje cała strona internetowa</body>
[youtube id=”U9vvXS5c_rg”]
Zobacz tutorial na YouTube – struktura dokumentu HTML.
Lekcja 3 – Akapit i formatowanie tekstu od podstaw
Wiedząc, jak wygląda podstawowa struktura szablonu HTML5 możesz przystąpić do nauki podstawowych znaczników takich jak:
- Akapit
- Tekst wart wyróżnienia pogrubioną czcionką
- Tekst pochylony
- Tekst podkreślony
Akapit w HTML5
Znacznik akapitu pozostał taki sam jak w poprzednich wersjach HTML , także w tej kwestii nic się nie zmieniło.
[youtube id=”8AFJ7FViL68″]
Zobacz tutorial na YouTube – formatowanie tekstu w HTML.
Lekcja 4 – Pojęcie znacznika
Znaczniki reprezentują poszczególne elementy szablonu HTML. Pisane są w nawiasach ostrych.
W dokumencie HTML wyróżniamy:
- Znaczniki otwierające i zamykające. Przykładem takiej składni jest na przykład znacznik akapitu:
<p> – znacznik otwierający
</p> – znacznik zamykający
Użycie takiego znacznika jest następujące:
<p> To jest treść akapitu </p>
Znacznik akapitu jest zarazem znacznikiem prostym, gdyż nie posiada atrybutów, a jedynie treść pomiędzy znacznikami. - Znaczniki puste. Przykładem jest znacznik nowej linii:
<br /> – pamiętaj, aby przed znakiem ukośnika ( / ) dawać spację.
[youtube id=”Q-cJsfO4oFg”]
Zobacz tutorial na YouTube – pojęcie znacznika w HTML.
Lekcja 5 – Pojęcie atrybutu
Pojęcie znacznika wiąże się z pojęciem atrybutu. Wiele znaczników musi posiadać nierozłącznie atrybut, ponieważ w wielu przypadkach to atrybuty wspomagają optymalizację szablonu, co w przyszłości pozwoli Twojej stronie internetowej walczyć o 1 miejsca w Google.
Jednym ze znaczników wpływających na optymalizację szablonu pod wyszukiwarki jest atrybut ALT o którym dowiesz się w kolejnych nagraniach VIDEO.
[youtube id=”hZAsLbAvEbw”]
Zobacz tutorial na YouTube – pojęcie atrybutu.
Lekcja 6 – Znacznik span
Znacznik span w dokumencie HTML jest nieodzownym elementem tworzącym stronę internetową.
Można powiedzieć, że świetnie nadaje się do grupowania elementów ułożonych liniowo w szablonie.
Co się stanie, jeżeli w jednej linii chciałbyś zgrupować teksty o odmiennym kolorze, różnej wielkości czcionki?
[youtube id=”raeYHTH3lFQ”]
Zobacz tutorial na YouTube – znacznik span.
Lekcja 7 – nagłówki
Język HTML w ogromnej mierze przystosowany jest do formatowania tekstów.
Jeżeli w ręku miałeś gazetę z pewnością wiesz czym są nagłówki?
Nagłówki to krótkie, pogrubione teksty, które mają szczególne zadanie: przykuć uwagę czytelnika i wskazać najważniejszą treść.
Zauważ, że:
- Nagłówek H1 będzie miał domyślnie największą czcionkę w przeglądarce.
- Nagłówek H2 będzie miał mniejszą czcionkę od nagłówka H1.
- Nagłówek H3 będzie miał mniejszą czcionkę od nagłówka H2.
- Nagłówek H4 będzie miał mniejszy font od nagłówka H3.
- Nagłówki H5, H6, … praktycznie w ogóle nie stosuje się podczas budowania szablonu HTML – warto wiedzieć, że i takie istnieją. 🙂
Skup się na nagłówkach H1, H2, H3, H4
Nagłówki w HTML mają ogromną wartość optymalizującą przeglądarki, a to z pewnością ma przełożenie na wyższe wyniki w wyszukiwarce.
Dobrze zoptymalizowana strona pod wyszukiwarki internetowe zbudowana jest tylko z jednego nagłówka H1 rozpoczynającego treść podstrony, zawierającego główną frazę kluczową z tytułu strony.
Nagłówki niższego rzędu, takie jak: H2, H3, H4 … mogą występować wielokrotnie na pojedynczej stronie. W treści nagłówków zamieszczaj słowa kluczowe, które chciałbyś pozycjonować w serwisie.
Do wyszukiwania najlepszych fraz możesz wykorzystać darmowe narzędzie Google Planner Keyword, a jedynym warunkiem korzystania z darmowego narzędzia jest posiadanie konta Gmail.
W swoim szablonie nie nadużywaj ilości nagłówków, gdyż treść artykułu będzie nieczytelna zarówno dla odwiedzających, jak również dla przeglądarek, które mogą uznać takie zabiegi za formę spamowania.
Uwaga:
Nagłówki nie powinny być spamowane tylko i wyłącznie frazami kluczowymi. Czasy spamowania odchodzą do lamusa, a liczy się tylko i wyłącznie wartościowa treść.
Rozwijaj serwis z myślą o ludziach, a nie robotach indeksujących treść.
[youtube id=”Jaqf92beK-Y”]
Zobacz tutorial na YouTube – nagłówki w HTML.
Lekcja 8 – Listy w HTML
Zobacz dwie popularne listy w HTML:
- Listy uporządkowane
- Listy nieuporządkowane
Każda lista w HTML może mieć nieskończoną liczbę elementów listy.
Listy uporządkowane wypunktowane są poprzez cyfry:
1. Pierwszy element listy uporządkowanej.
2. Drugi element listy uporządkowanej.
3. Trzeci element listy uporządkowanej.
Jak tworzyć listę uporządkowaną w HTML?
Wygląd listy uporządkowanej i nieuporządkowanej możesz modyfikować przy pomocy kaskadowych arkuszy stylów CSS.
Zastosowanie list:
- Tworzenie menu i menu rozwijanego poprzez zagnieżdzanie listy w liście.
- Tworzenie wypunktowań.
Stosowanie list w HTML ma bardzo duże znaczenie dla wyszukiwarek. Zarówno menu serwisu, jak wypunktowana lista w artykule jest przykładem dobrze zoptymalizowanej struktury treści.
Menu w HTML5
W HTML5 do budowania menu używa się jeszcze dodatkowo znacznika nav, który oplata listę tworzącą przyszłe menu.
Zobacz tutorial na YouTube – Kodowanie list w HTML.
Lekcja 9 – Grafiki
Grafiki to bardzo ważny element w strukturze strony internetowej każdego serwisu, dlatego podczas tworzenia szablonu HTML nie wolno zapominać o wartościowych znacznikach img.
Znacznik ten wzbogaca szablon od strony graficznej i wpływa na oryginalność treści, co w efekcie jest bardzo istotne z punktu widzenia SEO. Podczas wczytywania obrazków do szablonu HTML nie zapominaj o dodaniu atrybutu ALT, który opisuje zawartość obrazka w formie tekstowej.
[youtube id=”FFyvmDMklM8″]
Zobacz tutorial na YouTube – kodowanie grafiki w HTML.
Lekcja 10. Hiperłącza
HTML umożliwia linkowanie pomiędzy wpisami(artykułami) na Twojej stronie, jak również wstawianie hiperłączy do innych stron internetowych.
Link zamiennie nazywany jest:
- Odnośnikiem
- Kotwicą
- Hiperłączem
Hiperłącze jest ciągiem znaków, gdzie po kliknięciu zostajesz przeniesiony na inną podstronę swojego serwisu bądź na inną stronę internetową.
Link może być także obrazkiem.
Przykłady linków:
Im większe zróżnicowanie linków prowadzących i wychodzących z serwisu, tym lepiej.
- Link brandowy, gdzie hiperłączem jest nazwa firmy – to najbardziej naturalne linki: https://pracabezszefa.pl.
- Link tekstowy: kliknij tutaj.
- Link tekstowy z frazą kluczową: matematyka.
Jak tworzyć linki w html?
Hiperłącze jest tworzone przy pomocy znacznika a.
Oprócz atrybutu href, link może posiadać również kilka atrybutów na raz.
Dodatkowymi atrybutami do linku są:
- title – tytuł linku
- target – czy chcemy, aby link wyświetlił się w nowej karcie. Do wyświetlania linków w nowej karcie służy wartość _blank, czyli: target=”_blank” (otwarcie linku w nowej karcie)
Linki, a optymalizacja
Czy wiesz, że pozycja Twojej strony internetowej będzie zależała w przeważającej mierze od ilości wartościowych linków prowadzących do Twojego serwisu?
Rozwijaj serwis, szukaj naturalnych linków na forach, komentuj blogi konkurencji.
Twórz wartościową treść, a ludzie sami zaczną do Ciebie linkować.
[youtube id=”3e4dG4swi1Q”]
Zobacz tutorial na YouTube – linki w HTML.
Lekcja 11 – Wysyłka email
Masz pytania? Napisz do mnie.
Aby zrobić takie przekierowanie do klienta pocztowego należy zastosować następującą składnię:
[youtube id=”UYxPRVRytc0″]
Zobacz tutorial na YouTube – mailto w HTML.
Lekcja 12 – Znaki specjalne
Znak specjalny jest encją HTML. Każdy znak specjalny rozpoczynamy od symbolu ampersand – & i kończymy znakiem średnika ;
Znaki specjalne można kodować poprzez:
- kod dziesiętny znaku
- kod szestnastkowy znaku
Znak specjalny można intuicyjnie zakodować, zapamiętując jego nazwę.
[youtube id=”HA_tfeo_B-Q”]
Zobacz tutorial na YouTube – znaki specjalne w dla zielonych w HTML.
Lekcja 13 – Div i section
[youtube id=”7EKpcSGWSk0″]
Zobacz tutorial na YouTube – div i section.
Lekcja 14 – Błędy początkujących koderów HTML
[youtube id=”gPXaftmcnxM”]
Zobacz tutorial na YouTube – błędy początkujących koderów HTML.
Kurs CSS
Lekcja 1 – Wczytanie CSS do dokumentu HTML
[youtube id=”dd2UNxtN03g”]
Zobacz tutorial na YouTube – wczytanie CSS do HTML.
Lekcja 2 – Atrybut style
[youtube id=”TZcIs-cHy2E”]
Zobacz tutorial na YouTube – atrybut style w CSS.
Lekcja 3 – Zaczytywanie osobnego pliku CSS do dokumentu HTML
[youtube id=”Yy_AIZ__hrg”]
Zobacz tutorial na YouTube – wczytywanie pliku CSS do dokumentu HTML.
Lekcja 4 – Budowa i składnia reguły CSS
[youtube id=”nJ4WNHdVSo8″]
Zobacz tutorial na YouTube – Budowa reguły CSS.
Lekcja 5 – Grupowanie selektorów CSS
[youtube id=”29vsdc_G7F4″]
Zobacz tutorial na YouTube – grupowanie selektorów.
Lekcja 6 – Selektory złożone
[youtube id=”TvHz7CN3NuY”]
Zobacz tutorial na YouTube – selektory złożone.
Lekcja 7 – Margines i Padding cz.1
[youtube id=”Rz6z90iPX7k”]
Zobacz tutorial na YouTube – margines i padding cz.1.
Lekcja 8 – Margines i Padding cz.2
[youtube id=”1Zg309efxpI”]
Zobacz tutorial na YouTube – margines i padding cz.2.
Kurs tworzenia szablonu HTML5 i CSS3
Lekcja 1 – Wstęp do tworzenia szablonu HTML i CSS
[youtube id=”NUgWlgFEsKM”]
Zobacz tutorial na YouTube – wstęp do tworzenia szablonu HTML i CSS.
Lekcja 2 – Ikona favicon
[youtube id=”Lpp0P8BRFEk”]
Zobacz tutorial na YouTube – ikona favicon.
Lekcja 3 – Body
[youtube id=”n6BW-eg2xqQ”]
Zobacz tutorial na YouTube – body.
Lekcja 4 – Display: block dla wszystkich znaczników HTML5
[youtube id=”ToAh7SaWWsk”]
Zobacz tutorial na YouTube – display block dla znaczników HTML5.
Lekcja 5 – Header
[youtube id=”0NKN3bmd99s”]
Zobacz tutorial na YouTube – header.
Lekcja 6 – Floating
[youtube id=”HctG5LrLdFw”]
Zobacz tutorial na YouTube – floating.
Lekcja 7 – Stylowanie Headera
[youtube id=”uktz_hlVbRU”]
Zobacz tutorial na YouTube – stylowanie headera.
Lekcja 8 – Tworzenie menu poziomego
[youtube id=”Oto2tPv2BTY”]
Zobacz tutorial na YouTube – tworzenie menu poziomego.
Lekcja 9 – Kontener strony głównej
[youtube id=”tvFG-ne2Rrg”]
Zobacz tutorial na YouTube – kontener strony głównej.
Lekcja 10 – Aside, czyli lewa kolumna szablonu
[youtube id=”blCen4oMMEc”]
Zobacz tutorial na YouTube – aside.
Lekcja 11 – Menu pionowe
[youtube id=”PdElfVkiKbQ”]
Zobacz tutorial na YouTube – menu pionowe.
Lekcja 12 – Aktywna zakładka
[youtube id=”XFl_eGB18cI”]
Zobacz tutorial na YouTube – aktywna zakładka.
Lekcja 13 – Sekcja i prawy panel szablonu
[youtube id=”1-Mn1_MbWcQ”]
Zobacz tutorial na YouTube – sekcja i prawy panel szablonu.
Lekcja 14 – Artykuł
[youtube id=”0Ay-o7OTDN4″]
Zobacz tutorial na YouTube – artykuł w HTML.
Lekcja 15 – Border radius, a zaokrąglone rogi elementów HTML
[youtube id=”dMw06YMXsgI”]
Zobacz tutorial na YouTube – border radius.
Lekcja 16 – O mnie
[youtube id=”DCFRSe5pioo”]
Zobacz tutorial na YouTube – zakładka o mnie w HTML.
Lekcja 17 – Księgarnia, a pozycja absolutna i relatywna
[youtube id=”lPpQ-TEMUdk”]
Zobacz tutorial na YouTube – pozycja absolutna i relatywna.
Lekcja 18 – Kontakt
[youtube id=”F1nQJHI9us8″]
Zobacz tutorial na YouTube – zakładka kontakt w HTML.
Lekcja 19 – Stopka
[youtube id=”PtZjeV6GwXQ”]
Zobacz tutorial na YouTube – stopka w HTML.
Lekcja 20 – Fix JavaScript
[youtube id=”5dxfigD3cHY”]
Zobacz tutorial na YouTube – Fix JavaScript.
Lekcja 21 – Test szablonu pod przeglądarką Chrome, Opera, Firefox
[youtube id=”moaZ-zxtkC8″]
Zobacz tutorial na YouTube – testowanie szablonu HTML pod przeglądarkami.
Lekcja 22 – Test szablonu pod IE 8, 9, 10, 11
[youtube id=”tffvhMYnOZI”]
Zobacz tutorial na YouTube – test szablonu HTML pod Internet Explorer.
Lekcja 23 – Kup serwer i domenę
[youtube id=”kfogu4kJc0E”]
Zobacz tutorial na YouTube – zakup domeny i serwera.
Lekcja 24 – Wgrywanie szablonu na serwer
[youtube id=”wpZrewN-RgU”]
Zobacz tutorial na YouTube – wgrywanie szablonu HTML i CSS na serwer.
25. CMS, a HTML5 – najważniejsze nagranie kursu!!!
[youtube id=”yElSsItk1Qg”]
Zobacz tutorial na YouTube – CMS WordPress, a HTML5.
Jeżeli poznałeś już składnię HTML i CSS, zapraszam Cię na wyższy poziom tworzenia szablonów. Zobaczysz, jak tworzyć responsywne szablony WordPress, czyli idealnie dopasowane do każdej rozdzielczości ekranu.
Wypełnij poniższy formularz i odbierz na maila darmowe wideo szkolenie: „Własny szablon WordPress w Responsive Web Design.”





Panowie brawo,brawo.Zaczynam oglądać filmy z kursu.Solidna dawka wiedzy.Jeszcze raz brawo.
Pozdrawiam
Cieszę się, że kurs okazał się być przydatny. Jak widać już w samym HTML/CSS można stworzyć statyczną witrynę, jednak na naszym blogu kurs ten jest zaledwie wstępem do własnoręcznego tworzenia szablonów WordPress. Kolejny wpis na tym blogu będzie więc bardzo czasochłonny – prawdopodobnie około maja pojawi się kolejny wpis z cyklu tworzenia własnoręcznych szablonów WordPress.
Pozdrawiam.
No proszę. Autor plus 5.
Dziękuję 🙂
Szacunek, za włożoną ilość pracy i przekazanie wartościowej wiedzy 🙂 Dzięki.
Dużo czytania i oglądania, ale jednak same konkrety nie pisanie i gadanie na marne tylko, treściwe poradniki. Podobają mi się!
Uczyłem się kiedyś HTML i ten poradnik przypomniał mi podstawy 🙂
Podstawy podstaw, ale od czegoś trzeba zacząć 🙂 Plus dla autora, że mu się chciało.